色彩搭配对于一个不会设计、没有美感的人来说,简直就是灾难。好在Google推出了Material Design,里面有the color system颜色系统,这篇就来学习一下。
Material Design 3官方网站:https://m3.material.io/
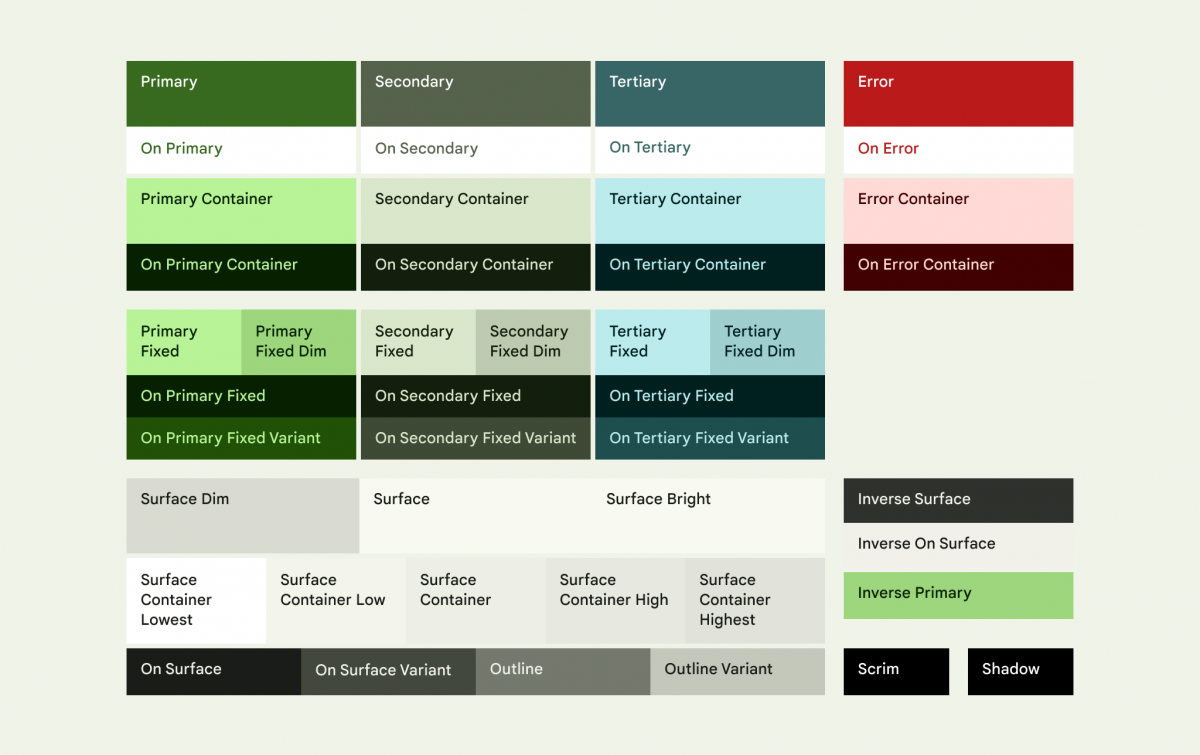
Material Design 3使用baseline color scheme,这个baseline color scheme保护下面集中颜色
1. Primary, Secondary and Tertiary
2. On Primary, Secondary and Tertiary
3. Primary, Secondary and Tertiary Container
4. Error, On Error, On Error Container
5. Background, On Background
6. Surface, On Surface and On surface container(Positive and inverse variants)
7. Outline and shadow

原文是这样解释这些名词的:
Here are helpful-to-know words you'll see in the names of color roles:
- Surface – A role used for backgrounds and large, low-emphasis areas of the screen.
- Primary, Secondary, Tertiary – Accent color roles used to emphasize or de-emphasize foreground elements.
- Container – Roles used as a fill color for foreground elements like buttons. They should not be used for text or icons.
- On – Roles starting with this term indicate a color for text or icons on top of its paired parent color. For example, on primary is used for text and icons against the primary fill color.
- Variant – Roles ending with this term offer a lower emphasis alternative to its non-variant pair. For example, outline variant is a less emphasized version of the outline color.
使用翻译软件翻译一下:
这里有助于了解你在有色人种角色名称中看到的单词:
- Surface – 用于背景和屏幕大而低强调区域的角色.
- Primary, Secondary, Tertiary – 用于强调或淡化前景元素的强调色角色.
- Container – 用作按钮等前景元素的填充颜色的角色。它们不应用于文本或图标.
- On – 以该术语开头的角色表示文本或图标在其成对父颜色之上的颜色。例如,on primary用于主要填充颜色的文本和图标.
- Variant – 以这个词结尾的角色提供了一个非变体对的较低强调的替代方案。例如,轮廓变体是轮廓颜色的不太强调的版本.
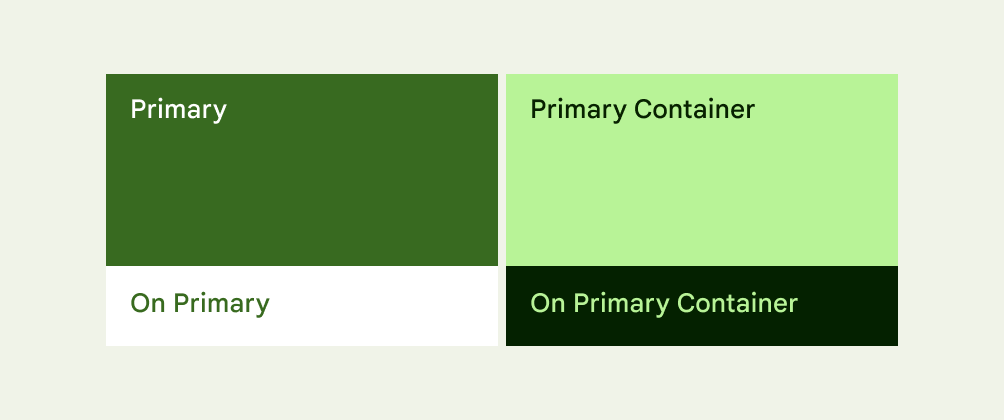
Primary
将主要角色用于整个UI中最突出的组件,如FAB、高强调按钮和活动状态。

- Primary – High-emphasis fills, texts, and icons against surface(高强调填充、文本和图标相对于表面)
- On primary – Text and icons against primary(主屏幕上的文本和图标)
- Primary container – Standout fill color against surface, for key components like FAB(针对FAB等关键组件的表面突出填充颜色)
- On primary container – Text and icons against primary container(主容器上的文本和图标)
几个配色网站
