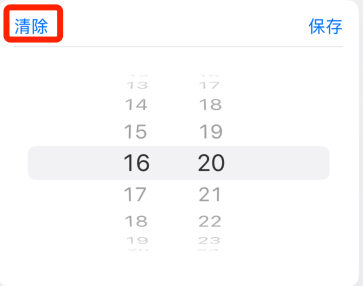
事情是这样的,项目中想要给datepicker一个清除的按钮,如图

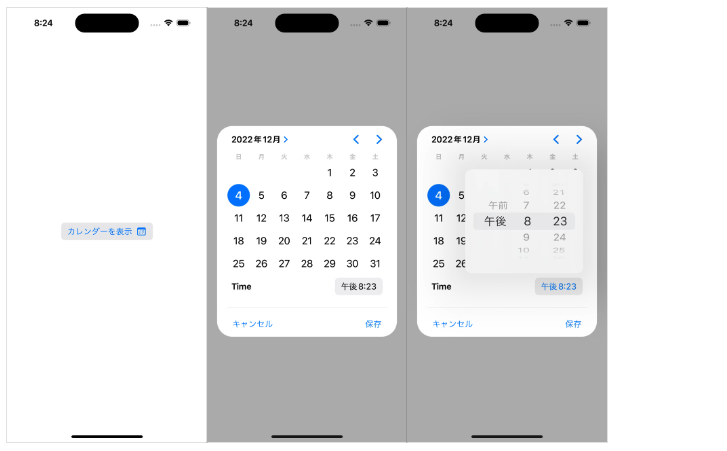
但是系统的DatePicker没有提供加上面的按钮的功能,得自己封装,正在焦头烂额的时候,看到了这篇文章,【SwiftUI】DatePickerのカレンダーをボタンで表示させる方法 ,顿时貌似顿开,项目中实现的效果是这样的

本来是想给它封装成通用的组件,上一篇SwiftUI的ViewBuilder进阶就是为了给datePicker增加一个按钮所研究的 ,后面发现是多余了,直接用Section就能实现,也不用封装组件了。
实现结果如下:
import SwiftUI
struct DatePcikerPlusView: View {
@State private var showTimePicker: Bool = false
@State private var pickerTime: Date = Date()
var body: some View {
NavigationStack {
ZStack {
Button(action: {
showTimePicker.toggle()
}, label: {
Text("设置时间")
})
}
.overlay {
if showTimePicker {
ZStack {
Rectangle()
.fill(.ultraThinMaterial)
.ignoresSafeArea()
.onTapGesture {
withAnimation {
showTimePicker = false
}
}
VStack {
Section {
DatePicker.init("", selection: $pickerTime, displayedComponents: [.hourAndMinute])
.datePickerStyle(.wheel)
.labelsHidden()
} header: {
VStack {
HStack {
Button("清除") {
// TODO Something
showTimePicker = false
}
Spacer()
}
Divider()
}
}
}
.padding()
.background(.white, in: RoundedRectangle(cornerRadius: 12, style: .continuous))
.padding()
.animation(.easeInOut, value: showTimePicker)
}
}
}
}
}
}
