tinymce插入编辑代码的插件叫codesimple,tinymce默认的codesimple支持插入编辑代码的语言如下

在实际使用过程中,我常用的还会有bash或sql等语言,那么今天来看看怎么让codesimple插件支持bash和sql。
在tinymce的初始化配置中,有codesample_languages这个选项,支持的语言在这里配置,我们只需要更改这里的配置即可。
先来看看codesimple_languages默认支持的语言是怎么配置的:
tinymce.init({
selector: 'textarea',
plugins: 'codesample',
codesample_languages: [
{ text: 'HTML/XML', value: 'markup' },
{ text: 'JavaScript', value: 'javascript' },
{ text: 'CSS', value: 'css' },
{ text: 'PHP', value: 'php' },
{ text: 'Ruby', value: 'ruby' },
{ text: 'Python', value: 'python' },
{ text: 'Java', value: 'java' },
{ text: 'C', value: 'c' },
{ text: 'C#', value: 'csharp' },
{ text: 'C++', value: 'cpp' }
],
toolbar: 'codesample'
});刚好和咱们最开始的截图对上号,那么要新增加的语言的text和value要怎么填写呢。
tinymce的官网看了一圈,没找到。
再想想办法,又想到了tinymce代码高亮使用的prismjs,那么去prismjs的官网看看吧。
prismjs的使用方法在前面的文章中有介绍,prismjs的官网地址:https://prismjs.com/
在首页的Supported languages中我们就能找到语言对应的text和value。
比如我们今天要添加的bash的text是Bash,value可以是bash,sh,shell中的一个,为了更美观一点,text的值我们更改为Bash/Shell。
再找一下sql,sql的text是SQL,value是sql。
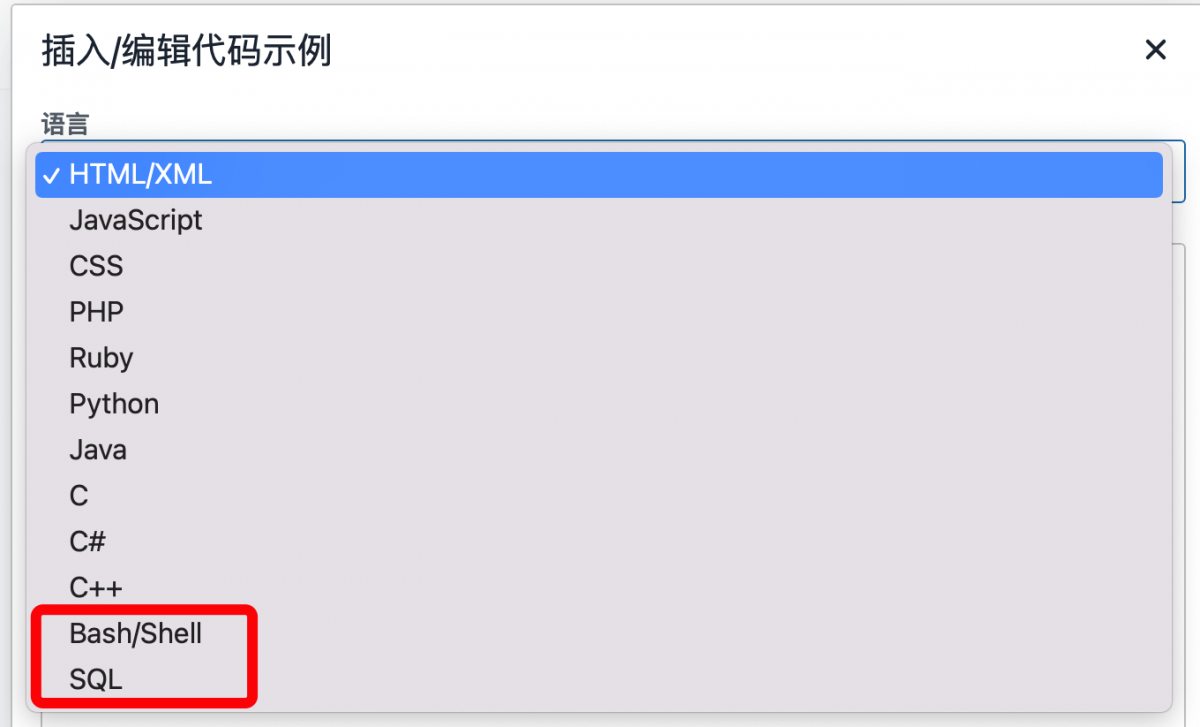
好了,我们把这两种语言添加到codesimple_languages的配置项里面去。
codesample_languages: [
{ text: 'HTML/XML', value: 'markup' },
{ text: 'JavaScript', value: 'javascript' },
{ text: 'CSS', value: 'css' },
{ text: 'PHP', value: 'php' },
{ text: 'Ruby', value: 'ruby' },
{ text: 'Python', value: 'python' },
{ text: 'Java', value: 'java' },
{ text: 'C', value: 'c' },
{ text: 'C#', value: 'csharp' },
{ text: 'C++', value: 'cpp' },
{ text: 'Bash/Shell', value: 'bash' },
{ text: 'SQL', value: 'sql' }
]大功告成,看看效果吧。