上一篇文章我们汇总了几个比较流行的icons图标库,并且简单分析了它们的优缺点。这篇文章来介绍一下个人个人使用bootstrap icons的一些经验。
介绍
1. bootstrap icons是bootstrap官方推出的icon图标库,官方地址是:https://icons.getbootstrap.com/。
2. bootstrap3默认集成了bootstrap icons,从bootstrap4开始,icons被移除了,如果要使用bootstrap icons,则需要单独引入对应的文件。
3. bootstrap icons不依赖于bootstrap,也就是bootstrap icons可以单独使用。
引入
方式一:使用Package manager包管理引入,也就是使用npm或者composer引入,这种方式我不会,所以略过。
方式二:使用cdn引入,这种方式只需要一行代码就可以使用,非常简单方便。
- 在header中使用link方式引入:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.0/font/bootstrap-icons.css">- 在css中使用import方式引入:
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.0/font/bootstrap-icons.css");第二种方式已经非常好了,但是如果你和我一样,担心没网络的时候代码就不能正常显示,那么把bootstrap-icons相关文件下载到本地,在本地引入,这种方式就非常适合你了。
方式三:本地文件引入,即把bootstrap-icons相关文件下载到本地然后引入。
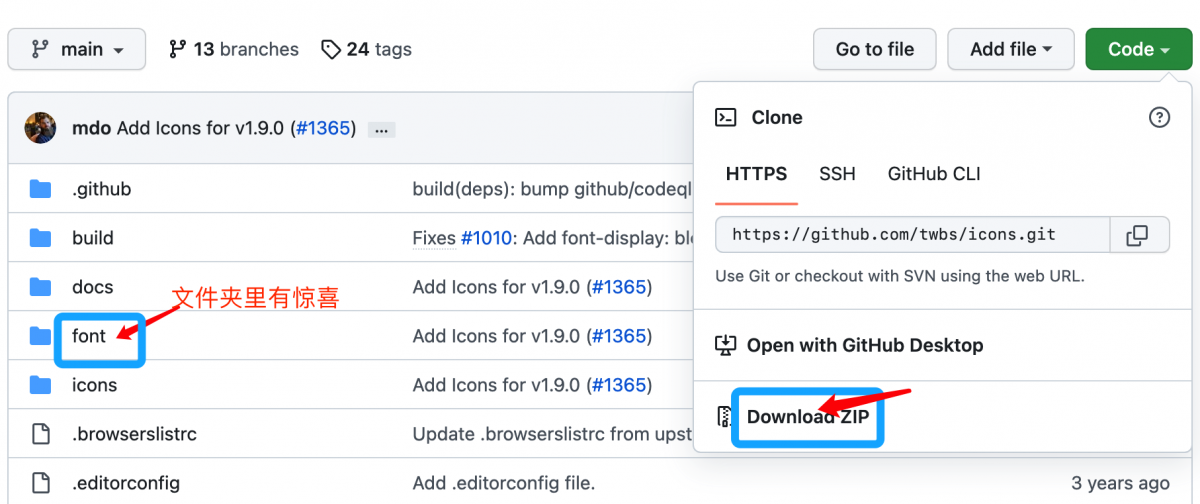
到bootstrap-icons官方的github上下载最新的包,官方github地址:https://github.com/twbs/icons

打开font文件夹,可以看到里面的文件:
|____bootstrap-icons.css
|____index.html
|____bootstrap-icons.scss
|____fonts
| |____bootstrap-icons.woff2
| |____bootstrap-icons.woff
|____bootstrap-icons.json将bootstrap-icons.css和fonts文件夹保存在合适位置,这样在html的head中就能引入本地的bootstrap-icons.css了。
使用
可打开font/index.html查找对应的图标,在复制下面的名称,使用前在前面加bi-即可
<i class="bi-alarm"></i>由于是字体图标,实际上还是文本,因此可以使用font-size来更改大小,使用color来更改颜色。
<i class="bi-alarm" style="font-size: 2rem; color: cornflowerblue;"></i>官方推荐使用withd:1em(可选的height:1em)来代替font-size控制字体大小。
